mirror of
https://github.com/bjoernellens1/ESP32-PowerGuard.git
synced 2025-05-16 09:48:09 +00:00
update readme
This commit is contained in:
parent
d90e8d99b7
commit
054cb11ad3
19
README.md
19
README.md
@ -10,7 +10,16 @@ This repository contains the source code for our university group project focuse
|
|||||||
- Grafana dashboard for visualizing power conditions.
|
- Grafana dashboard for visualizing power conditions.
|
||||||
- Embedded webserver on ESP32 for real-time voltage and power readings and relay control.
|
- Embedded webserver on ESP32 for real-time voltage and power readings and relay control.
|
||||||
|
|
||||||
|
### Important notice:
|
||||||
|
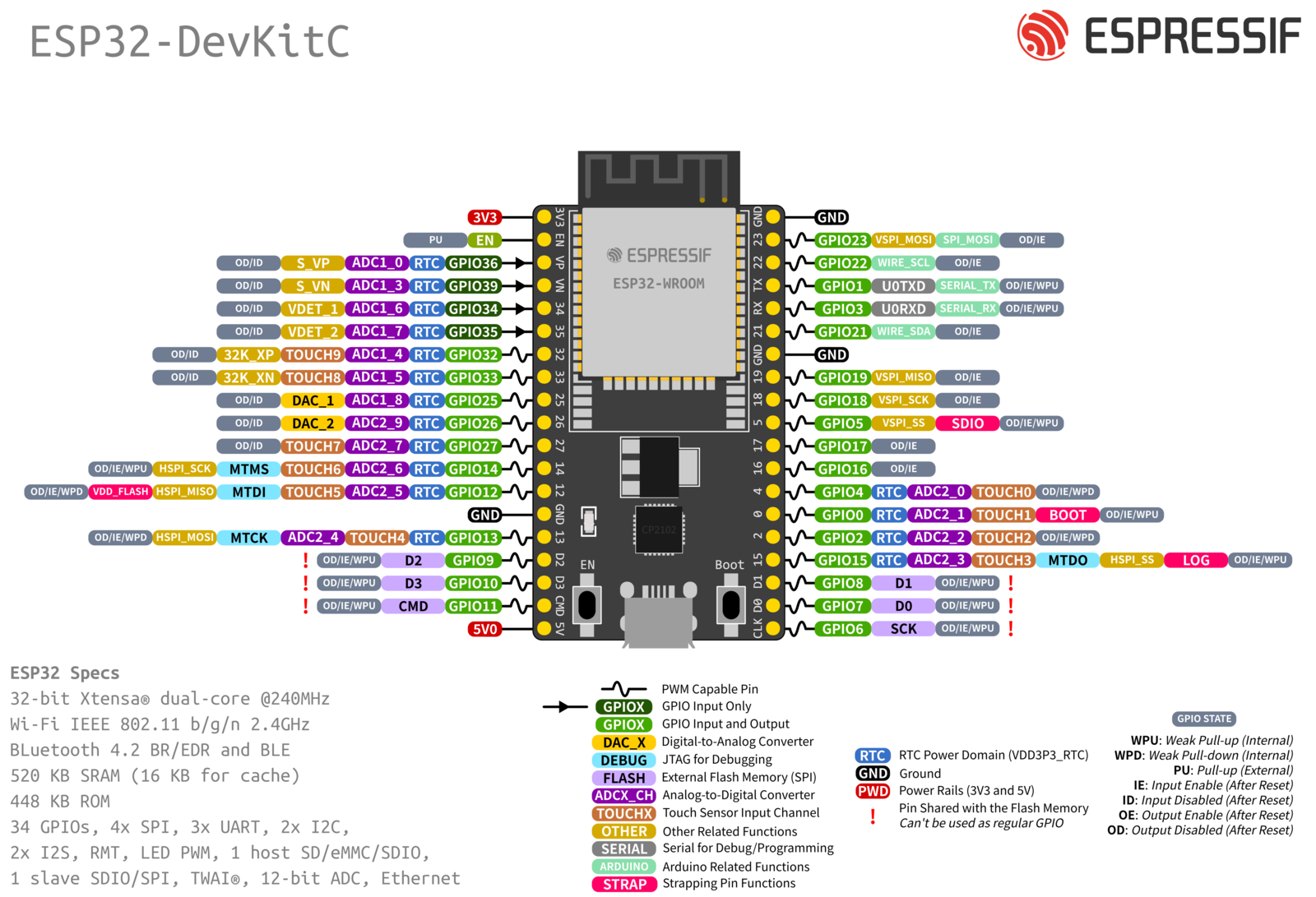
This code is supposed to work with all kinds of ESP32 devices (ESP32, ESP32-S1, ESP32-S2, etc.), but minor adjustments might be needed. Anyway you will need to adapt the pin numbering to your board.
|
||||||
|
We successfully tested the following devices:
|
||||||
|
- AZ Delivery ESP-32 Dev Kit C V4
|
||||||
|
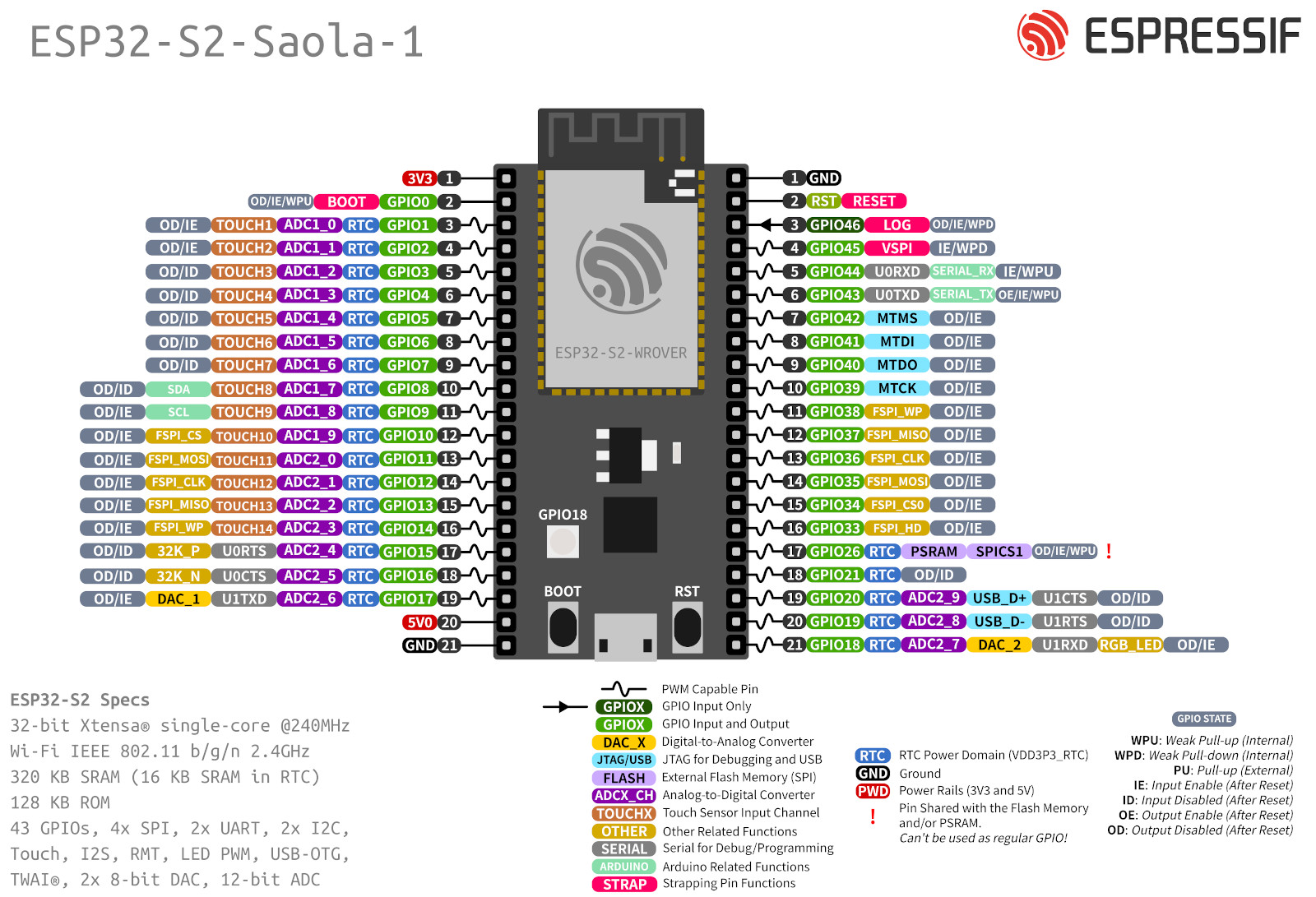
- ESP32-S2-Saola-1
|
||||||
|
|
||||||
|
The relay module is also interchangeable with other relay modules you can buy on Amazon. The code is written in a way that it should be easy to adapt to other modules. Here it is important to add that this code is written for active-low relay modules.
|
||||||
|
|
||||||
### Quick start
|
### Quick start
|
||||||
|
0. ! Before connecting the ESP via USB, make sure to unplug the additional 5V power converter we use in this project. This is necessary to prevent overpowering the Computer's USB port.
|
||||||
1. Spin up InfluxDb and Grafana via Docker Compose:
|
1. Spin up InfluxDb and Grafana via Docker Compose:
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
@ -32,8 +41,8 @@ This repository contains the source code for our university group project focuse
|
|||||||
- `doc`: Here you will find the schematics and the project documentation.
|
- `doc`: Here you will find the schematics and the project documentation.
|
||||||
|
|
||||||
### Hardware needed:
|
### Hardware needed:
|
||||||
- ESP32 Devkit C (or derivative)
|
- ESP32-S2-Saola-1 (or derivative)
|
||||||
- Relay Module board with 2x Relays
|
- Relay Module board with 4x Relays (or whatever you like)
|
||||||
- INA219 Power Monitoring Module
|
- INA219 Power Monitoring Module
|
||||||
- Computer/Server for hosting the Database and Grafana.
|
- Computer/Server for hosting the Database and Grafana.
|
||||||
The code was written using the PlatformIO plugin for Visual Studio Code. You are advised to use the same setup.
|
The code was written using the PlatformIO plugin for Visual Studio Code. You are advised to use the same setup.
|
||||||
@ -65,7 +74,7 @@ On the welcome page you will see the Ardino setup tutorial. Click on the 'Arduin
|
|||||||
#### Hardware Setup
|
#### Hardware Setup
|
||||||
Connect the INA219 module according to the schematics.
|
Connect the INA219 module according to the schematics.
|
||||||
Connect the relay module to the ESP32. The relay module should be connected to the pins GPIO2 and GPIO15 of the ESP32. The relay module should be powered by an external power supply. The relay module should be connected to the power circuit you want to monitor and control. The INA219 module should be connected to the power circuit you want to monitor. The INA219 module should be powered by the ESP32.
|
Connect the relay module to the ESP32. The relay module should be connected to the pins GPIO2 and GPIO15 of the ESP32. The relay module should be powered by an external power supply. The relay module should be connected to the power circuit you want to monitor and control. The INA219 module should be connected to the power circuit you want to monitor. The INA219 module should be powered by the ESP32.
|
||||||

|

|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
@ -83,6 +92,10 @@ INFLUXDB_URL = "http://192.168.1.100:8086"
|
|||||||
|
|
||||||
WIFI_SSID and WIFI_PASS are your WiFi credentials.
|
WIFI_SSID and WIFI_PASS are your WiFi credentials.
|
||||||
|
|
||||||
|
Make sure the correct environment is selected for the project. The default is the ESP32-S2-Saola-1. You can change the environment in the bottom bar of Visual Studio Code.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
Now you can click on the upload button to flash the ESP.
|
Now you can click on the upload button to flash the ESP.
|
||||||
|
|
||||||
|
|||||||
@ -18,7 +18,6 @@ lib_deps =
|
|||||||
ESP Async WebServer
|
ESP Async WebServer
|
||||||
ArduinoJson
|
ArduinoJson
|
||||||
tobiasschuerg/ESP8266 Influxdb@^3.13.1
|
tobiasschuerg/ESP8266 Influxdb@^3.13.1
|
||||||
upload_port = COM3
|
|
||||||
monitor_speed = 115200
|
monitor_speed = 115200
|
||||||
|
|
||||||
[env:esp32-s2-saola-1]
|
[env:esp32-s2-saola-1]
|
||||||
@ -31,6 +30,17 @@ lib_deps =
|
|||||||
ESP Async WebServer
|
ESP Async WebServer
|
||||||
ArduinoJson
|
ArduinoJson
|
||||||
tobiasschuerg/ESP8266 Influxdb@^3.13.1
|
tobiasschuerg/ESP8266 Influxdb@^3.13.1
|
||||||
; any port that starts with /dev/ttyUSB
|
monitor_speed = 115200
|
||||||
#upload_port = /dev/ttyUSB*
|
|
||||||
|
[env:esp32-c3-devkitm-1]
|
||||||
|
# This has some issues
|
||||||
|
platform = espressif32
|
||||||
|
board = esp32-c3-devkitm-1
|
||||||
|
framework = arduino
|
||||||
|
lib_deps =
|
||||||
|
Wire
|
||||||
|
Adafruit INA219
|
||||||
|
esphome/ESPAsyncWebServer-esphome@^3.1.0
|
||||||
|
ArduinoJson
|
||||||
|
tobiasschuerg/ESP8266 Influxdb@^3.13.1
|
||||||
monitor_speed = 115200
|
monitor_speed = 115200
|
||||||
BIN
resources/environment.png
Normal file
BIN
resources/environment.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 9.0 KiB |
@ -108,15 +108,6 @@ void WebServerModule::handleRoot(AsyncWebServerRequest *request) {
|
|||||||
html += "<p>Leistung: <span id='power_W'></span> W</p>";
|
html += "<p>Leistung: <span id='power_W'></span> W</p>";
|
||||||
html += "<p>Durchschnittliche Leistung: <span id='avgPower_W'></span> W</p>";
|
html += "<p>Durchschnittliche Leistung: <span id='avgPower_W'></span> W</p>";
|
||||||
html += "<p>Gesamtenergie: <span id='totalEnergy'></span> Wh</p>";
|
html += "<p>Gesamtenergie: <span id='totalEnergy'></span> Wh</p>";
|
||||||
// // JavaScript-Code für die Werteaktualisierung und Schaltersteuerung (unchanged)
|
|
||||||
// html += "<script>setInterval(updateValues, 5000);";
|
|
||||||
// html += "function updateValues() { fetch('/values').then(response => response.json()).then(data => {";
|
|
||||||
// html += "document.getElementById('current_A').textContent = data.current_A;";
|
|
||||||
// html += "document.getElementById('busVoltage_V').textContent = data.busVoltage_V;";
|
|
||||||
// html += "document.getElementById('power_W').textContent = data.power_W;";
|
|
||||||
// html += "document.getElementById('avgPower_W').textContent = data.avgPower_W;";
|
|
||||||
// html += "document.getElementById('totalEnergy').textContent = data.totalEnergy;";
|
|
||||||
// html += "}); }</script>";
|
|
||||||
|
|
||||||
// JavaScript-Code für die Werteaktualisierung und Schaltersteuerung
|
// JavaScript-Code für die Werteaktualisierung und Schaltersteuerung
|
||||||
html += "<script>setInterval(updateValues, 1000);"; // Update values every second
|
html += "<script>setInterval(updateValues, 1000);"; // Update values every second
|
||||||
@ -191,12 +182,6 @@ void WebServerModule::handleRoot(AsyncWebServerRequest *request) {
|
|||||||
}
|
}
|
||||||
|
|
||||||
void WebServerModule::handleValues(AsyncWebServerRequest *request) {
|
void WebServerModule::handleValues(AsyncWebServerRequest *request) {
|
||||||
// String values = "{\"current_A\":" + String(_inaModule.getCurrent()) + ",";
|
|
||||||
// values += "\"busVoltage_V\":" + String(_inaModule.getBusVoltage()) + ",";
|
|
||||||
// values += "\"power_W\":" + String(_inaModule.getPower()) + ",";
|
|
||||||
// values += "\"avgPower_W\":" + String(_inaModule.calculateAveragePower()) + ",";
|
|
||||||
// values += "\"totalEnergy\":" + String(_inaModule.getTotalEnergy()) + "}";
|
|
||||||
|
|
||||||
String values = "{\"current_A\":" + String(_inaModule.getCurrent()) + ",";
|
String values = "{\"current_A\":" + String(_inaModule.getCurrent()) + ",";
|
||||||
values += "\"busVoltage_V\":" + String(_inaModule.getBusVoltage()) + ",";
|
values += "\"busVoltage_V\":" + String(_inaModule.getBusVoltage()) + ",";
|
||||||
values += "\"power_W\":" + String(_inaModule.getPower()) + ",";
|
values += "\"power_W\":" + String(_inaModule.getPower()) + ",";
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user