diff --git a/README.md b/README.md
index e6cd8d0..62ee472 100644
--- a/README.md
+++ b/README.md
@@ -10,7 +10,16 @@ This repository contains the source code for our university group project focuse
- Grafana dashboard for visualizing power conditions.
- Embedded webserver on ESP32 for real-time voltage and power readings and relay control.
+### Important notice:
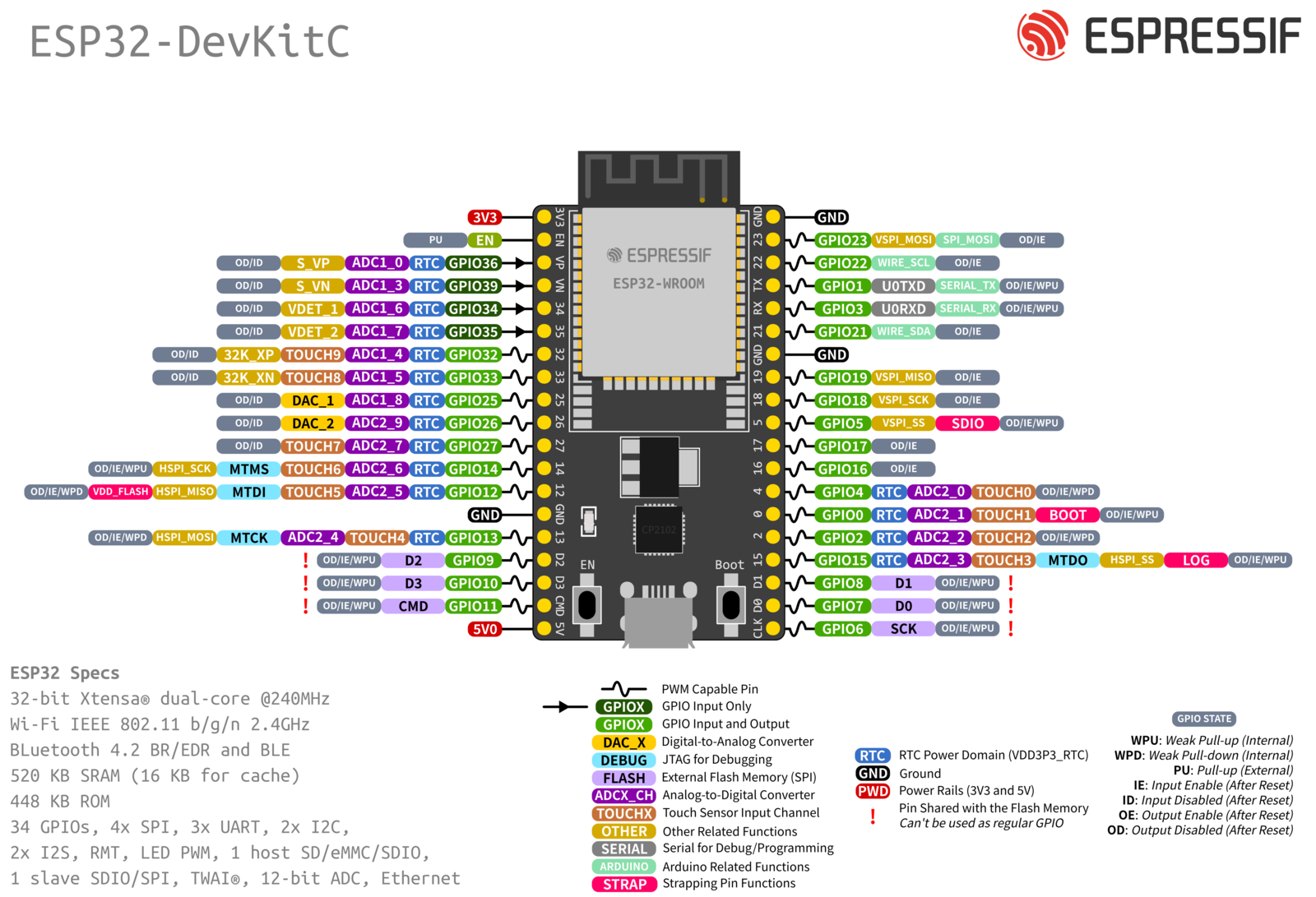
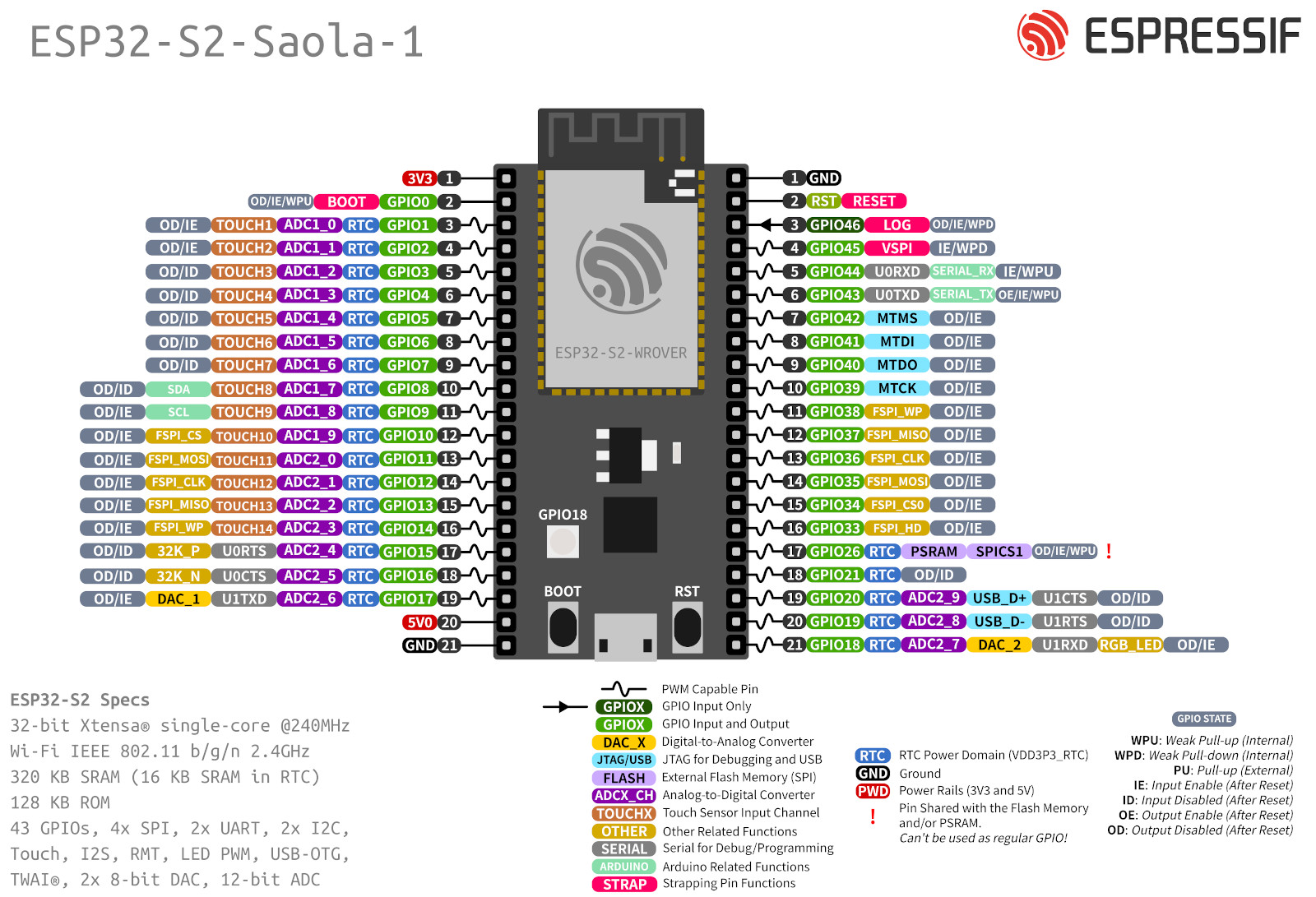
+This code is supposed to work with all kinds of ESP32 devices (ESP32, ESP32-S1, ESP32-S2, etc.), but minor adjustments might be needed. Anyway you will need to adapt the pin numbering to your board.
+We successfully tested the following devices:
+- AZ Delivery ESP-32 Dev Kit C V4
+- ESP32-S2-Saola-1
+
+The relay module is also interchangeable with other relay modules you can buy on Amazon. The code is written in a way that it should be easy to adapt to other modules. Here it is important to add that this code is written for active-low relay modules.
+
### Quick start
+0. ! Before connecting the ESP via USB, make sure to unplug the additional 5V power converter we use in this project. This is necessary to prevent overpowering the Computer's USB port.
1. Spin up InfluxDb and Grafana via Docker Compose:
```shell
@@ -32,8 +41,8 @@ This repository contains the source code for our university group project focuse
- `doc`: Here you will find the schematics and the project documentation.
### Hardware needed:
-- ESP32 Devkit C (or derivative)
-- Relay Module board with 2x Relays
+- ESP32-S2-Saola-1 (or derivative)
+- Relay Module board with 4x Relays (or whatever you like)
- INA219 Power Monitoring Module
- Computer/Server for hosting the Database and Grafana.
The code was written using the PlatformIO plugin for Visual Studio Code. You are advised to use the same setup.
@@ -65,7 +74,7 @@ On the welcome page you will see the Ardino setup tutorial. Click on the 'Arduin
#### Hardware Setup
Connect the INA219 module according to the schematics.
Connect the relay module to the ESP32. The relay module should be connected to the pins GPIO2 and GPIO15 of the ESP32. The relay module should be powered by an external power supply. The relay module should be connected to the power circuit you want to monitor and control. The INA219 module should be connected to the power circuit you want to monitor. The INA219 module should be powered by the ESP32.
-
+

@@ -82,6 +91,10 @@ INFLUXDB_URL = "http://192.168.1.100:8086"
```
WIFI_SSID and WIFI_PASS are your WiFi credentials.
+
+Make sure the correct environment is selected for the project. The default is the ESP32-S2-Saola-1. You can change the environment in the bottom bar of Visual Studio Code.
+
+
Now you can click on the upload button to flash the ESP.
diff --git a/platformio.ini b/platformio.ini
index 3d3923f..cc77533 100644
--- a/platformio.ini
+++ b/platformio.ini
@@ -18,7 +18,6 @@ lib_deps =
ESP Async WebServer
ArduinoJson
tobiasschuerg/ESP8266 Influxdb@^3.13.1
-upload_port = COM3
monitor_speed = 115200
[env:esp32-s2-saola-1]
@@ -31,6 +30,17 @@ lib_deps =
ESP Async WebServer
ArduinoJson
tobiasschuerg/ESP8266 Influxdb@^3.13.1
-; any port that starts with /dev/ttyUSB
-#upload_port = /dev/ttyUSB*
+monitor_speed = 115200
+
+[env:esp32-c3-devkitm-1]
+# This has some issues
+platform = espressif32
+board = esp32-c3-devkitm-1
+framework = arduino
+lib_deps =
+ Wire
+ Adafruit INA219
+ esphome/ESPAsyncWebServer-esphome@^3.1.0
+ ArduinoJson
+ tobiasschuerg/ESP8266 Influxdb@^3.13.1
monitor_speed = 115200
\ No newline at end of file
diff --git a/resources/environment.png b/resources/environment.png
new file mode 100644
index 0000000..7e8723e
Binary files /dev/null and b/resources/environment.png differ
diff --git a/src/WebserverModule.cpp b/src/WebserverModule.cpp
index 44a4268..ab11b56 100644
--- a/src/WebserverModule.cpp
+++ b/src/WebserverModule.cpp
@@ -108,15 +108,6 @@ void WebServerModule::handleRoot(AsyncWebServerRequest *request) {
html += "Leistung: W
";
html += "Durchschnittliche Leistung: W
";
html += "Gesamtenergie: Wh
";
- // // JavaScript-Code für die Werteaktualisierung und Schaltersteuerung (unchanged)
- // html += "";
// JavaScript-Code für die Werteaktualisierung und Schaltersteuerung
html += "