mirror of
https://github.com/bjoernellens1/ESP32-PowerGuard.git
synced 2025-05-16 09:48:09 +00:00
update readmes
This commit is contained in:
parent
054cb11ad3
commit
868366f5e9
129
Anleitung.md
Normal file
129
Anleitung.md
Normal file
@ -0,0 +1,129 @@
|
|||||||
|
# ESP32-PowerGuard - Digitalisierung in der Energietechnik
|
||||||
|
|
||||||
|
Dieses Repository enthält den Quellcode für unser Gruppenprojekt an der Universität, das sich auf die Digitalisierung der Energietechnik im industriellen Sektor konzentriert. Unser Projekt zielt darauf ab, eine sichere Stromverteilung für Retrofit-Mobile-Roboter mit leistungsfähigen Mini-PCs zu gewährleisten. Wir wollten jedoch eine Lösung entwickeln, die auf jeden Stromkreis angewendet werden kann. Dies führte zu einem kleinen Projekt mit ESP32 und einigen Relais-Boards.
|
||||||
|
|
||||||
|
### Hauptfunktionen:
|
||||||
|
|
||||||
|
- ESP32-basierte Leistungsüberwachung für Spannung und Verbrauch.
|
||||||
|
- Integration von 2 Relais-Boards zur Vermeidung unvorhergesehener Spannungsbedingungen.
|
||||||
|
- Datenprotokollierung in InfluxDB für umfassende Analysen.
|
||||||
|
- Grafana-Dashboard zur Visualisierung der Strombedingungen.
|
||||||
|
- Eingebetteter Webserver auf dem ESP32 für Echtzeit-Spannungs- und Leistungsmessungen sowie Relaissteuerung.
|
||||||
|
|
||||||
|
### Wichtiger Hinweis:
|
||||||
|
Dieser Code sollte mit allen Arten von ESP32-Geräten (ESP32, ESP32-S1, ESP32-S2 usw.) funktionieren, aber möglicherweise sind geringfügige Anpassungen erforderlich. In jedem Fall müssen Sie die Pin-Nummerierung an Ihr Board anpassen.
|
||||||
|
Wir haben die folgenden Geräte erfolgreich getestet:
|
||||||
|
- AZ Delivery ESP-32 Dev Kit C V4
|
||||||
|
- ESP32-S2-Saola-1
|
||||||
|
|
||||||
|
Das Relaismodul ist auch mit anderen auf Amazon erhältlichen Relaismodulen austauschbar. Der Code ist so geschrieben, dass er leicht an andere Module angepasst werden kann. Hier ist zu beachten, dass dieser Code für aktive Low-Relaismodule geschrieben ist.
|
||||||
|
|
||||||
|
### Schnellstart
|
||||||
|
0. ! Bevor Sie den ESP über USB anschließen, vergewissern Sie sich, dass der zusätzliche 5V-Spannungswandler, den wir in diesem Projekt verwenden, ausgesteckt ist. Dies ist notwendig, um eine Überlastung des USB-Anschlusses des Computers zu verhindern.
|
||||||
|
1. Starten Sie InfluxDb und Grafana über Docker Compose:
|
||||||
|
|
||||||
|
```shell
|
||||||
|
docker compose up -d
|
||||||
|
```
|
||||||
|
|
||||||
|
2. Öffnen Sie diesen Ordner mit Visual Studio Code und installieren Sie das PlatformIO-Plugin.
|
||||||
|
3. Benennen Sie `secrets.h.example` in `secrets.h` um und füllen Sie Ihre Anmeldeinformationen aus.
|
||||||
|
4. Flashen Sie den ESP32 mit dem Code. Schließen Sie das INA219-Modul gemäß den Schaltplänen an und schalten Sie den ESP32 ein.
|
||||||
|
5. Der ESP32 verbindet sich mit Ihrem WLAN und beginnt, Daten an die InfluxDB zu senden. Das InfluxDB-Web-GUI ist unter [http://localhost:8086](http://localhost:8086) verfügbar. Sie können nun das Grafana-Dashboard starten und es mit der InfluxDB verbinden. Das Grafana-Dashboard ist unter [http://localhost:3000](http://localhost:3000) verfügbar.
|
||||||
|
6. Steuern Sie den ESP32 über den Webserver unter `http://<ESP_IP>:80`.
|
||||||
|
Die IP-Adresse des ESP32 können Sie aus der seriellen Konsole abrufen.
|
||||||
|
|
||||||
|
## Anleitung:
|
||||||
|
### Inhalt dieses Repositories
|
||||||
|
- `platformio.ini`: Enthält die Konfiguration für das PlatformIO-Plugin.
|
||||||
|
- `docker-compose.yml`: Enthält die Konfiguration für das Docker-Compose-Setup.
|
||||||
|
- `src`: Enthält den Quellcode für den ESP32.
|
||||||
|
- `doc`: Hier finden Sie die Schaltpläne und die Projektdokumentation.
|
||||||
|
|
||||||
|
### Benötigte Hardware:
|
||||||
|
- ESP32-S2-Saola-1 (oder Ableitung)
|
||||||
|
- Relaismodulplatine mit 4x Relais (oder ähnlich)
|
||||||
|
- INA219-Leistungsüberwachungsmodul
|
||||||
|
- Computer/Server zum Hosten der Datenbank und von Grafana.
|
||||||
|
Der Code wurde unter Verwendung des PlatformIO-Plugins für Visual Studio Code geschrieben. Es wird empfohlen, die gleiche Einrichtung zu verwenden.
|
||||||
|
|
||||||
|
Klonen Sie dieses Repository:
|
||||||
|
```shell
|
||||||
|
git clone https://github.com/bjoernellens1/ESP32-PowerGuard.git
|
||||||
|
```
|
||||||
|
|
||||||
|
### Richten Sie Ihre Dienste ein
|
||||||
|
Installieren Sie die neueste Version von Docker und Docker Compose:
|
||||||
|
[https://docs.docker.com/get-docker/](https://docs.docker.com/get-docker/)
|
||||||
|
|
||||||
|
Starten Sie die Dienste über:
|
||||||
|
```shell
|
||||||
|
docker compose up -d
|
||||||
|
```
|
||||||
|
|
||||||
|
Jetzt können Sie auf das Grafana und InfluxDB über das Web-GUI zugreifen.
|
||||||
|
|
||||||
|
Das Grafana-Dashboard ist unter [http://localhost:3000](http://localhost:3000) verfügbar.
|
||||||
|
|
||||||
|
Das InfluxDB-Web-GUI ist unter [http://localhost:8086](http://localhost:8086) verfügbar.
|
||||||
|
|
||||||
|
Mit laufenden Diensten ist es an der Zeit, den Einrichtungsassistenten in InfluxDB zu starten. Melden Sie sich mit dem Benutzernamen 'influxUser' und dem Passwort 'influxUserPW' an.
|
||||||
|
Auf der Willkommensseite sehen Sie das Arduino-Einrichtungstutorial. Klicken Sie auf die Schaltfläche 'Arduino' und folgen Sie den Anweisungen. Hier erhalten Sie Parameter, die im nächsten Schritt benötigt werden.
|
||||||
|
|
||||||
|
### ESP32 einrichten
|
||||||
|
#### Hardware-Einrichtung
|
||||||
|
Schließen Sie das INA219-Modul gemäß den Schaltplänen an.
|
||||||
|
Schließen Sie das Relaismodul an den ESP32 an. Das Relaismodul sollte mit den Pins GPIO2 und GPIO15 des ESP32 verbunden sein. Das Relaismodul sollte von einer externen Stromversorgung gespeist werden. Das Relaismodul sollte mit dem Stromkreis verbunden werden, den Sie überwachen und steuern möchten. Das INA219-Modul sollte mit dem Stromkreis verbunden werden, den Sie überwachen möchten. Das INA219-Modul sollte vom ESP32 mit Strom versorgt
|
||||||
|
|
||||||
|
werden.
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
#### Software-Einrichtung
|
||||||
|
Verbinden Sie den ESP über ein USB-Kabel mit Ihrem PC. Installieren Sie Visual Studio Code und das PlatformIO-Plugin aus dem Extension Store.
|
||||||
|
Öffnen Sie diesen Ordner in Visual Studio Code. Die PlatformIO-Willkommensseite wird automatisch geöffnet, und erforderliche Pakete sollten installiert werden.
|
||||||
|
|
||||||
|
Ändern Sie dann einige Dateien, um Ihre Konfiguration einzuschließen:
|
||||||
|
|
||||||
|
Benennen Sie `secrets.h.example` in `secrets.h` um und füllen Sie Ihre Anmeldeinformationen aus. INFLUXDB_TOKEN ist das Token, das Sie im vorherigen Schritt erhalten haben. INFLUXDB_ORG ist der von Ihnen gewählte Organisationsname. INFLUXDB_BUCKET ist der von Ihnen gewählte Bucket-Name. INFLUXDB_URL ist die URL Ihrer InfluxDB-Instanz. In unserem Fall hosten wir sie lokal, daher müssen wir die IP-Adresse des PCs gefolgt vom InfluxDB-Port eingeben, zum Beispiel:
|
||||||
|
|
||||||
|
```
|
||||||
|
INFLUXDB_URL = "http://192.168.1.100:8086"
|
||||||
|
```
|
||||||
|
|
||||||
|
WIFI_SSID und WIFI_PASS sind Ihre WLAN-Anmeldeinformationen.
|
||||||
|
|
||||||
|
Stellen Sie sicher, dass die richtige Umgebung für das Projekt ausgewählt ist. Standardmäßig handelt es sich um den ESP32-S2-Saola-1. Sie können die Umgebung in der unteren Leiste von Visual Studio Code ändern.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
|
||||||
|
Jetzt können Sie auf die Schaltfläche "Upload" klicken, um den ESP zu flashen.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Verwenden Sie den Seriellen Monitor, um die Ausgabe des ESP zu sehen. Sie sehen die IP-Adresse des ESP. Sie können jetzt auf den Webserver unter `http://<ESP_IP>:80` zugreifen.
|
||||||
|
Außerdem sollte der ESP jetzt in der Lage sein, Daten an die Datenbank zu senden. Jetzt sollten die Daten in der Datenbank erscheinen. Zur Vereinfachung wurde das Grafana-Dashboard im Verzeichnis config/grafana bereits vorkonfiguriert, sodass Sie bereits Folgendes sehen sollten:
|
||||||
|
|
||||||
|
##### Grafana
|
||||||
|

|
||||||
|
|
||||||
|
##### Webserver
|
||||||
|
<img src="resources/webserver.png" alt="ESP32 Webserver" title="ESP32 Webserver" width="350" />
|
||||||
|
|
||||||
|
### Weitere Informationen
|
||||||
|
Für weitere Informationen schauen Sie sich diese Links an:
|
||||||
|
|
||||||
|
[Grafana](https://grafana.com/)
|
||||||
|
|
||||||
|
[InfluxDB](https://www.influxdata.com/)
|
||||||
|
|
||||||
|
[PlatformIO](https://platformio.org/)
|
||||||
|
|
||||||
|
[Visual Studio Code](https://code.visualstudio.com/)
|
||||||
|
|
||||||
|
|
||||||
|
Erkunden Sie den Code, beteiligen Sie sich und geben Sie Feedback.
|
||||||
|
|
||||||
|
An dieser Stelle möchte ich meinen Projektpartnern Yiuliya Varsh und Cyrus Emami für ihre Unterstützung und Hilfe danken.
|
||||||
111
README.md
111
README.md
@ -1,8 +1,9 @@
|
|||||||
|
|
||||||
# ESP32-PowerGuard - Digitalization in Energy Engineering
|
# ESP32-PowerGuard - Digitalization in Energy Engineering
|
||||||
|
|
||||||
This repository contains the source code for our university group project focused on digitalizing energy engineering in the industrial sector. Our project aims to ensure safe power distribution for retrofit mobile robots with capable mini PCs. However, we wanted to come up with a solution that can be applied to any power circuit. This led to a little project using ESP32 and some relay boards.
|
This repository contains the source code for our university group project, focusing on digitalizing in the energy technology sector. Our project aims to ensure safe power distribution for retrofit mobile robots with capable mini PCs. We developed a solution using ESP32 and relay boards, which can be applied to any power circuit.
|
||||||
|
|
||||||
### Key Features:
|
## Key Features:
|
||||||
|
|
||||||
- ESP32-based power monitoring for voltage and consumption.
|
- ESP32-based power monitoring for voltage and consumption.
|
||||||
- Integration of 2 relay boards to prevent unforeseen voltage conditions.
|
- Integration of 2 relay boards to prevent unforeseen voltage conditions.
|
||||||
@ -10,16 +11,17 @@ This repository contains the source code for our university group project focuse
|
|||||||
- Grafana dashboard for visualizing power conditions.
|
- Grafana dashboard for visualizing power conditions.
|
||||||
- Embedded webserver on ESP32 for real-time voltage and power readings and relay control.
|
- Embedded webserver on ESP32 for real-time voltage and power readings and relay control.
|
||||||
|
|
||||||
### Important notice:
|
## Important notice:
|
||||||
This code is supposed to work with all kinds of ESP32 devices (ESP32, ESP32-S1, ESP32-S2, etc.), but minor adjustments might be needed. Anyway you will need to adapt the pin numbering to your board.
|
|
||||||
We successfully tested the following devices:
|
This code is designed to work with various ESP32 devices (ESP32, ESP32-S1, ESP32-S2, etc.), but minor adjustments may be needed. Additionally, you will need to adapt the pin numbering to your specific board. The code has been successfully tested with the following devices:
|
||||||
- AZ Delivery ESP-32 Dev Kit C V4
|
- AZ Delivery ESP-32 Dev Kit C V4
|
||||||
- ESP32-S2-Saola-1
|
- ESP32-S2-Saola-1
|
||||||
|
|
||||||
The relay module is also interchangeable with other relay modules you can buy on Amazon. The code is written in a way that it should be easy to adapt to other modules. Here it is important to add that this code is written for active-low relay modules.
|
The relay module is interchangeable with other relay modules available on Amazon. The code is written for active-low relay modules.
|
||||||
|
|
||||||
### Quick start
|
## Quick start
|
||||||
0. ! Before connecting the ESP via USB, make sure to unplug the additional 5V power converter we use in this project. This is necessary to prevent overpowering the Computer's USB port.
|
|
||||||
|
0. **Before connecting the ESP via USB,** ensure to unplug the additional 5V power converter used in this project to prevent overpowering the computer's USB port.
|
||||||
1. Spin up InfluxDb and Grafana via Docker Compose:
|
1. Spin up InfluxDb and Grafana via Docker Compose:
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
@ -29,11 +31,11 @@ The relay module is also interchangeable with other relay modules you can buy on
|
|||||||
2. Open this folder with Visual Studio Code and install the PlatformIO plugin.
|
2. Open this folder with Visual Studio Code and install the PlatformIO plugin.
|
||||||
3. Rename `secrets.h.example` to `secrets.h` and fill in your credentials.
|
3. Rename `secrets.h.example` to `secrets.h` and fill in your credentials.
|
||||||
4. Flash ESP32 with the code. Connect the INA219 module according to the schematics and power up the ESP32.
|
4. Flash ESP32 with the code. Connect the INA219 module according to the schematics and power up the ESP32.
|
||||||
5. The ESP32 will connect to your WiFi and start sending data to the InfluxDB. InfluxDB webgui is available at [http://localhost:8086](http://localhost:8086). You can now start the Grafana dashboard and connect it to the InfluxDB. The Grafana dashboard is available at [http://localhost:3000](http://localhost:3000).
|
5. The ESP32 will connect to your WiFi and start sending data to InfluxDB. The InfluxDB web GUI is available at [http://localhost:8086](http://localhost:8086). Start the Grafana dashboard and connect it to InfluxDB, accessible at [http://localhost:3000](http://localhost:3000).
|
||||||
6. Control the ESP32 via the webserver at `http://<ESP_IP>:80`.
|
6. Control the ESP32 via the webserver at `http://<ESP_IP>:80`. Obtain the ESP32 IP address from the serial console.
|
||||||
You can obtain the ESP32 IP address from the serial console.
|
|
||||||
|
|
||||||
## Tutorial:
|
## Tutorial:
|
||||||
|
|
||||||
### Contents of this repository
|
### Contents of this repository
|
||||||
- `platformio.ini`: Contains the configuration for the PlatformIO plugin.
|
- `platformio.ini`: Contains the configuration for the PlatformIO plugin.
|
||||||
- `docker-compose.yml`: Contains the configuration for the Docker Compose setup.
|
- `docker-compose.yml`: Contains the configuration for the Docker Compose setup.
|
||||||
@ -42,86 +44,91 @@ The relay module is also interchangeable with other relay modules you can buy on
|
|||||||
|
|
||||||
### Hardware needed:
|
### Hardware needed:
|
||||||
- ESP32-S2-Saola-1 (or derivative)
|
- ESP32-S2-Saola-1 (or derivative)
|
||||||
- Relay Module board with 4x Relays (or whatever you like)
|
- Relay Module board with 4x Relays (or any other type)
|
||||||
- INA219 Power Monitoring Module
|
- INA219 Power Monitoring Module
|
||||||
- Computer/Server for hosting the Database and Grafana.
|
- Computer/Server for hosting the Database and Grafana.
|
||||||
|
|
||||||
The code was written using the PlatformIO plugin for Visual Studio Code. You are advised to use the same setup.
|
The code was written using the PlatformIO plugin for Visual Studio Code. You are advised to use the same setup.
|
||||||
|
|
||||||
Clone this repository:
|
Clone this repository:
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
git clone https://github.com/bjoernellens1/ESP32-PowerGuard.git
|
git clone https://github.com/bjoernellens1/ESP32-PowerGuard.git
|
||||||
```
|
```
|
||||||
|
|
||||||
### Setup your services
|
### Setup your services
|
||||||
Install the latest version of Docker and Docker Compose:
|
|
||||||
[https://docs.docker.com/get-docker/](https://docs.docker.com/get-docker/)
|
Install the latest version of Docker and Docker Compose: [https://docs.docker.com/get-docker/](https://docs.docker.com/get-docker/)
|
||||||
|
|
||||||
Start the services via:
|
Start the services via:
|
||||||
|
|
||||||
```shell
|
```shell
|
||||||
docker compose up -d
|
docker compose up -d
|
||||||
```
|
```
|
||||||
|
|
||||||
Now you can access Grafana and InfluxDB via the webgui.
|
Now access Grafana and InfluxDB via the web GUI.
|
||||||
|
|
||||||
The Grafana dashboard is available at [http://localhost:3000](http://localhost:3000).
|
- The Grafana dashboard is available at [http://localhost:3000](http://localhost:3000).
|
||||||
|
- InfluxDB web GUI is available at [http://localhost:8086](http://localhost:8086).
|
||||||
|
|
||||||
InfluxDB webgui is available at [http://localhost:8086](http://localhost:8086).
|
With the services running, start the setup wizard in InfluxDB. Login with username 'influxUser' and password 'influxUserPW'. On the welcome page, click on the 'Arduino' button and follow the instructions. Here, you will obtain parameters needed in the next step.
|
||||||
|
|
||||||
Having the services running, it is time to start the setup wizard in InfluxDB. Login with username 'influxUser' and password 'influxUserPW' .
|
|
||||||
On the welcome page you will see the Ardino setup tutorial. Click on the 'Arduino' button and follow the instructions. Here you will obtain parameters needed in the next step.
|
|
||||||
|
|
||||||
### Setup ESP32
|
### Setup ESP32
|
||||||
|
|
||||||
#### Hardware Setup
|
#### Hardware Setup
|
||||||
Connect the INA219 module according to the schematics.
|
|
||||||
Connect the relay module to the ESP32. The relay module should be connected to the pins GPIO2 and GPIO15 of the ESP32. The relay module should be powered by an external power supply. The relay module should be connected to the power circuit you want to monitor and control. The INA219 module should be connected to the power circuit you want to monitor. The INA219 module should be powered by the ESP32.
|
- Connect the INA219 module according to the schematics.
|
||||||

|
- Connect the relay module to the ESP32, with the relay module connected to the pins GPIO2 and GPIO15 of the ESP32. Power the relay module externally.
|
||||||
|
- The relay module should be connected to the power circuit to monitor and control.
|
||||||
|
- The INA219 module should be connected to the power circuit to monitor and powered by the ESP32.
|
||||||
|
|
||||||
|
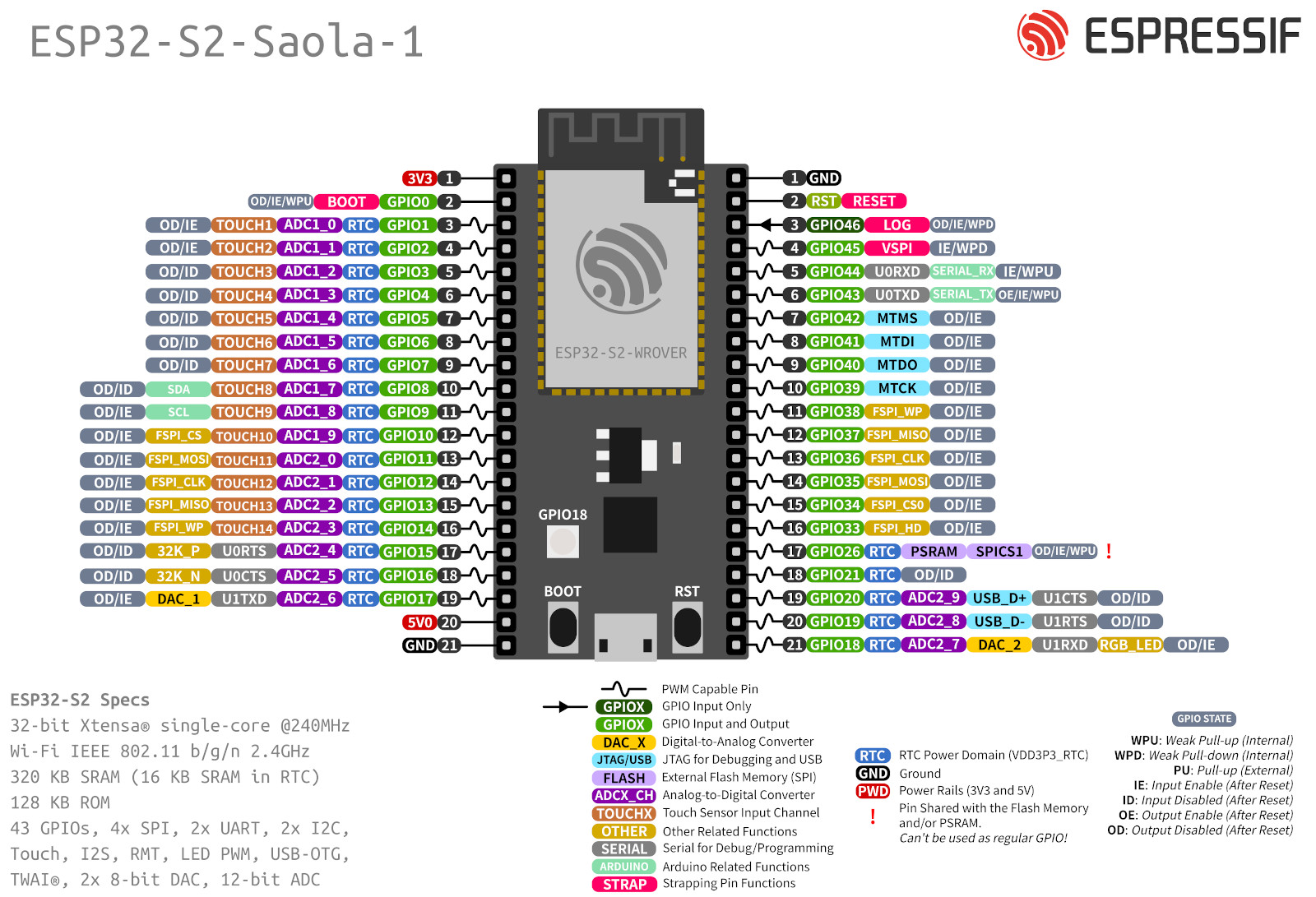
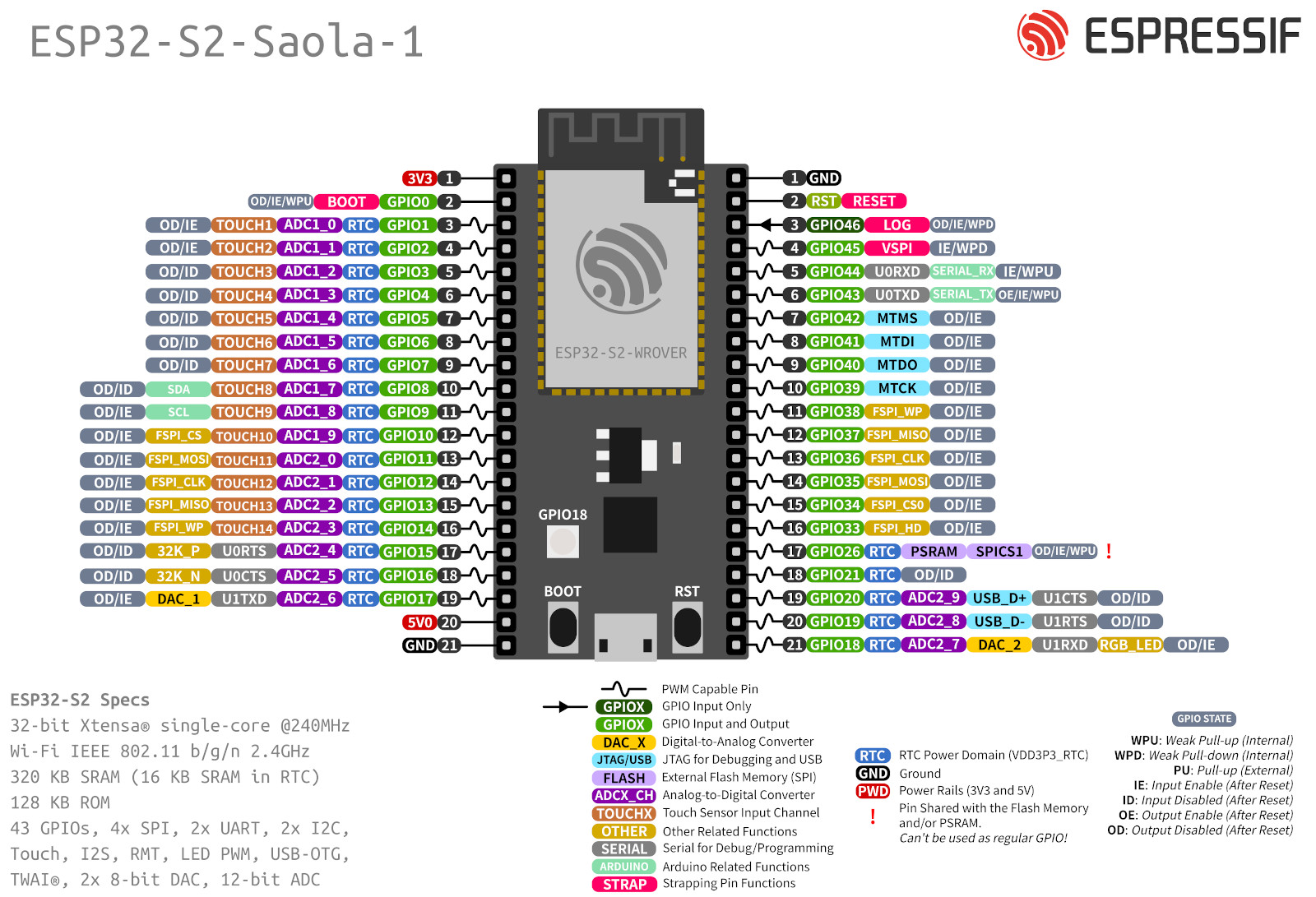
[Pinout Diagram ESP32-S2-Saola-1](https://docs.espressif.com/projects/esp-idf/en/stable/esp32s2/_images/esp32-s2_saola1-pinout.jpg)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
|
||||||
#### Software Setup
|
#### Software Setup
|
||||||
Connect the ESP to your PC via USB cable. Install Visual Studio Code and the PlatformIO extension from the extension store.
|
|
||||||
Open this folder in Visual Studio Code. The PlatformIO welcome page will open automatically and needed packages should be installed.
|
|
||||||
|
|
||||||
Then you need to change some files to include your configuration:
|
1. Connect the ESP to your PC via a USB cable.
|
||||||
|
2. Install Visual Studio Code and the PlatformIO extension from the extension store.
|
||||||
|
3. Open this folder in Visual Studio Code. The PlatformIO welcome page will open automatically, and needed packages should be installed.
|
||||||
|
|
||||||
Rename `secrets.h.example` to `secrets.h` and fill in your credentials. INFLUXDB_TOKEN is the token you obtained in the previous step. INFLUXDB_ORG is the organization name you chose. INFLUXDB_BUCKET is the bucket name you chose. INFLUXDB_URL is the URL of your InfluxDB instance. In our case we are hosting it locally, so we need to fill in the PC's IP Adress followed by the InfluxDB port, for instance:
|
Change some files to include your configuration:
|
||||||
|
|
||||||
```
|
- Rename `secrets.h.example` to `secrets.h` and fill in your credentials.
|
||||||
INFLUXDB_URL = "http://192.168.1.100:8086"
|
- `INFLUXDB_TOKEN` is the token obtained in the previous step.
|
||||||
```
|
- `INFLUXDB_ORG` is the organization name chosen.
|
||||||
|
- `INFLUXDB_BUCKET` is the bucket name chosen.
|
||||||
|
- `INFLUXDB_URL` is the URL of the InfluxDB instance. If hosted locally, fill in the PC's IP Address followed by the InfluxDB port, for instance:
|
||||||
|
|
||||||
WIFI_SSID and WIFI_PASS are your WiFi credentials.
|
```plaintext
|
||||||
|
INFLUXDB_URL = "http://192.168.1.100:8086"
|
||||||
|
```
|
||||||
|
|
||||||
Make sure the correct environment is selected for the project. The default is the ESP32-S2-Saola-1. You can change the environment in the bottom bar of Visual Studio Code.
|
- `WIFI_SSID` and `WIFI_PASS` are your WiFi credentials.
|
||||||
|
|
||||||

|
Ensure the correct environment is selected for the project, defaulting to ESP32-S2-Saola-1. You can change the environment in the bottom bar of Visual Studio Code.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
Now you can click on the upload button to flash the ESP.
|
Now, click on the upload button to flash the ESP.
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
Use the serial monitor to see the output of the ESP. You will see the IP address of the ESP. You can now access the webserver at `http://<ESP_IP>:80`.
|
Use the serial monitor to see the ESP's output, showing the ESP's IP address. Access the webserver at `http://<ESP_IP>:80`. The ESP should now send data to the database, visible in the Grafana dashboard:
|
||||||
Also, the ESP should now be able to send data to the database. Now the data should appear in the database. For your convenience, the Grafana dashboard was preconfigured in the config/grafana directory so you should already see this:
|
|
||||||
|
|
||||||
##### Grafana
|
- **Grafana**
|
||||||

|

|
||||||
|
|
||||||
##### Webserver
|
- **Webserver**
|
||||||
<img src="resources/webserver.png" alt="ESP32 Webserver" title="ESP32 Webserver" width="350" />
|
<img src="resources/webserver.png" alt="ESP32 Webserver" title="ESP32 Webserver" width="350" />
|
||||||
|
|
||||||
### Further information
|
### Further information
|
||||||
For more information check out these links:
|
|
||||||
|
|
||||||
[Grafana](https://grafana.com/)
|
For more information, check out these links:
|
||||||
|
|
||||||
[InfluxDB](https://www.influxdata.com/)
|
- [Grafana](https://grafana.com/)
|
||||||
|
- [InfluxDB](https://www.influxdata.com/)
|
||||||
|
- [PlatformIO](https://platformio.org/)
|
||||||
|
- [Visual Studio Code](https://code.visualstudio.com/)
|
||||||
|
|
||||||
[PlatformIO](https://platformio.org/)
|
Explore the code, contribute, and provide feedback. Special thanks to my project buddies Yiuliya Varsh and Cyrus Emami for their support and help at this point.
|
||||||
|
|
||||||
[Visual Studio Code](https://code.visualstudio.com/)
|
|
||||||
|
|
||||||
|
|
||||||
Explore the code, contribute, and provide feedback.
|
|
||||||
|
|
||||||
At this point I want to thank my project-buddies Yiuliya Varsh and Cyrus Emami for their support and help.
|
|
||||||
|
|||||||
Loading…
Reference in New Issue
Block a user